-
EP3. 표현식을 활용한 돋보기 효과 만들기 (Bulge effect)Adobe 프로그램 정복기/After Effects 에프터이펙트 2021. 9. 15. 17:00
오늘 제가 소개해드릴 이펙트와 익스프레션은 돋보기 효과입니다.
그리고 표현식을 사용해 돋보기의 움직임에 따라가도록 만드는 것까지 소개해드리려고 합니다.
돋보기로 물체를 보면 특정 영역만 크고 볼록하게 보이는 효과를 만들기 위해서는
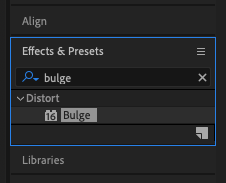
에프터이펙트 안에 있는 Bulge라는 이펙트를 사용하게 되는데요.

이 이펙트의 위치값을 표현식을 통해 돋보기의 움직임을 따라다니도록 만들어 보려고 합니다.
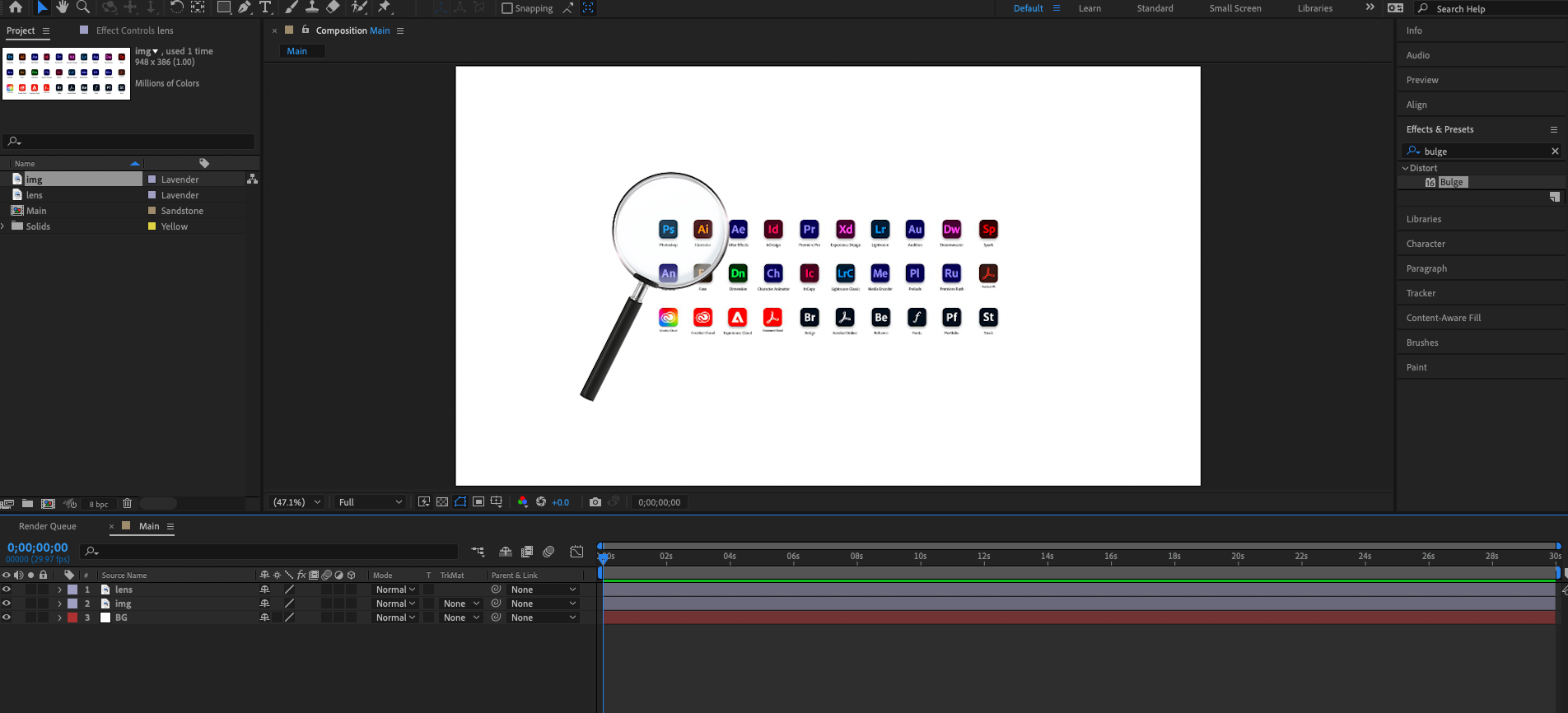
1. 사용할 이미지 불러오기
먼저 할 일은 사용할 돋보기의 이미지와 효과를 적용하고 싶은 이미지를 불러오는 것 입니다.

배경을 흰색으로 만들고 싶어서 Solid로 배경을 만들어주었고 확대하고 싶은 이미지 한 개와 돋보기 이미지를 가져왔습니다.
표현식을 작성할 때 레이어의 이름을 입력해야하기 때문에 너무 길지 않고 알아보기 쉬운 이름으로 바꿔주시는게 좋습니다.
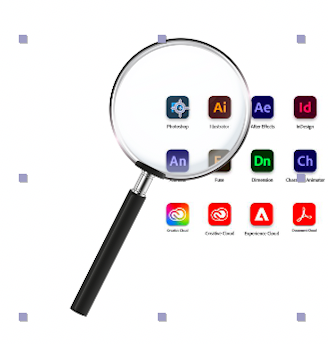
2. Anchor Point 이동
Bulge 이펙트를 적용한 후 표현식을 돋보기 이미지의 센터를 따라가도록 만들 것이기 때문에
돋보기 이미지의 Anchor Point를 렌즈의 중앙으로 바꿔주어야 잘 적용이 됩니다.
Anchor Point를 움직일 수 있는 방법은 상단의 아이콘을 클릭하거나 키보드에서 "Y"를 눌르면 움직일 수 있습니다.

상단의 아이콘 
Anchor Point 예시 3. 효과를 적용하고 싶은 레이어에 Bulge 효과 적용

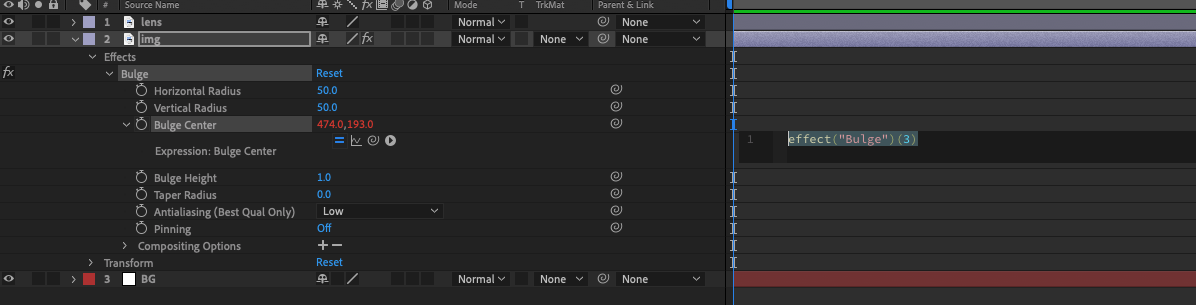
이펙트를 레이어로 드래그해서 적용 4. Bulge Center -> Expression(표현식) 추가
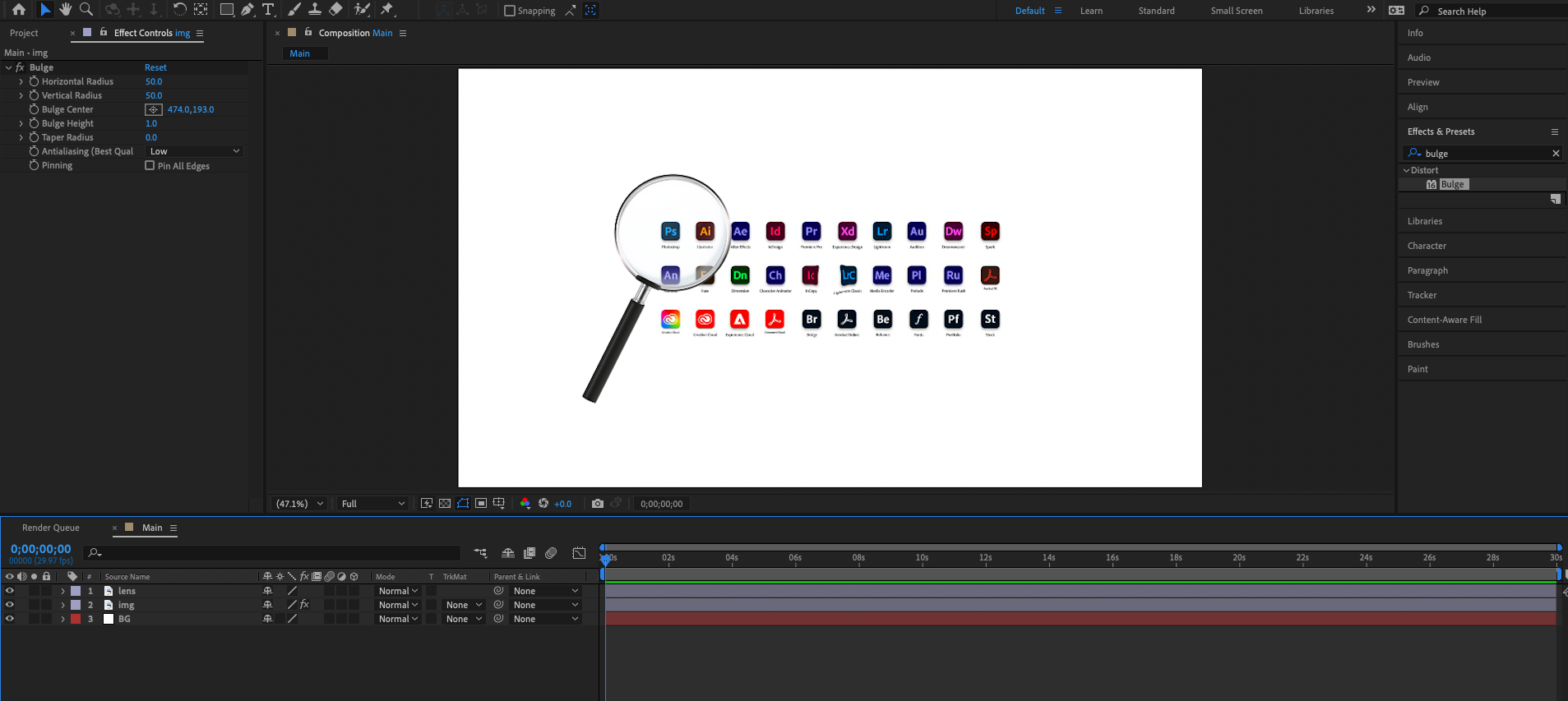
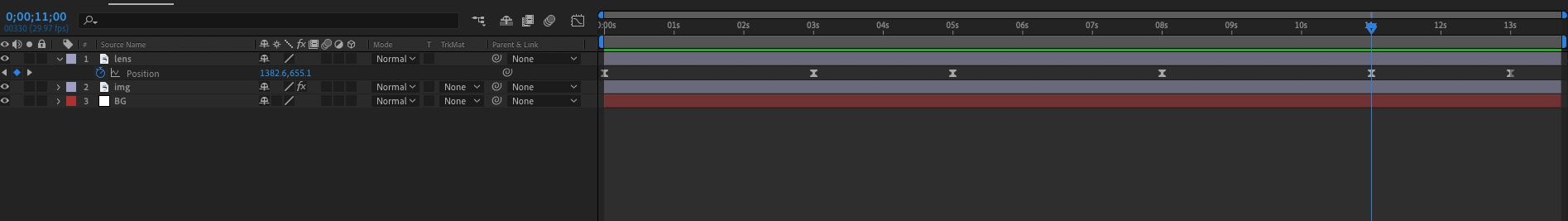
효과가 잘 적용됐다면 Bulge Center 속성을 확인할 수 있습니다.
그러면 시계 모양의 아이콘을 Option 키를 누른 상태로 클릭해줍니다. (윈도우 사용자는 Alt 키 입니다)

그리고 표현식을 입력해주면 됩니다. 입력할 표현식은 아래와 같이 입력하면 됩니다.
fromWorld(thisComp.layer("lens").position)
이 부분에서 에러가 났다면 아마 표현식에 적혀있는 레이어의 이름과 돋보기 이미지 레이어의 이름이 다른 경우일 것입니다.
표현식에서 "lens"의 lens는 돋보기 이미지 레이어의 이름으로 맞춰주시면 오류가 해결될 것입니다.

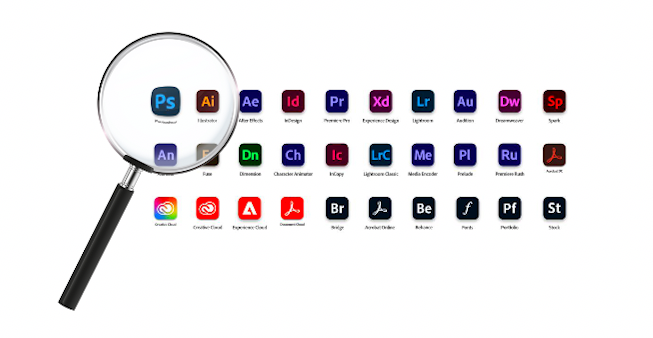
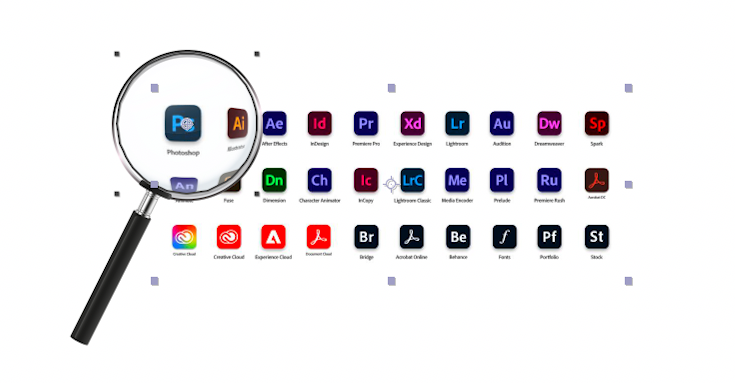
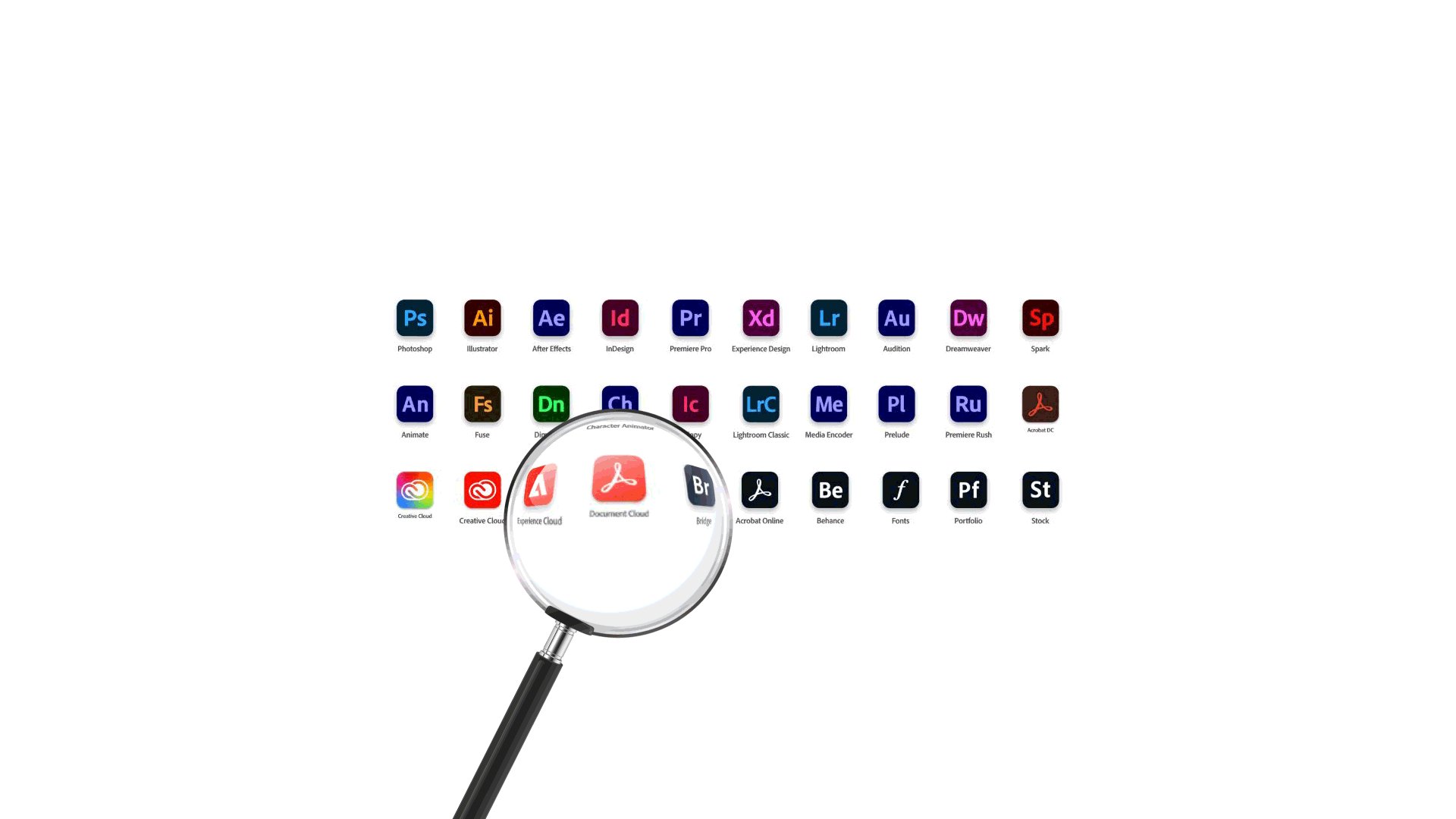
위 이미지와 같이 돋보기의 중앙 부분에 왜곡이 생겼다면 표현식이 잘 적용된 상태입니다.
5. Bulge Radius 조절
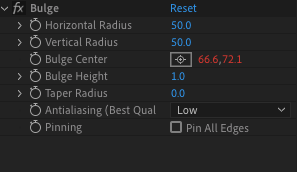
Radius는 효과의 크기를 조절하는 값입니다.
가로의 크기와 세로의 크기를 렌즈 크기에 맞춰주어야 더 자연스러운 효과를 얻을 수 있습니다.

Horizontal Radius와 Vertical Radius를 조절해주면 되는데요.
저는 제 돋보기의 렌즈 크기에 맞춰 두 값 모두 140으로 수정해줬습니다.

검은색 선으로 크기가 보여집니다 6. Motion / 움직임 주기


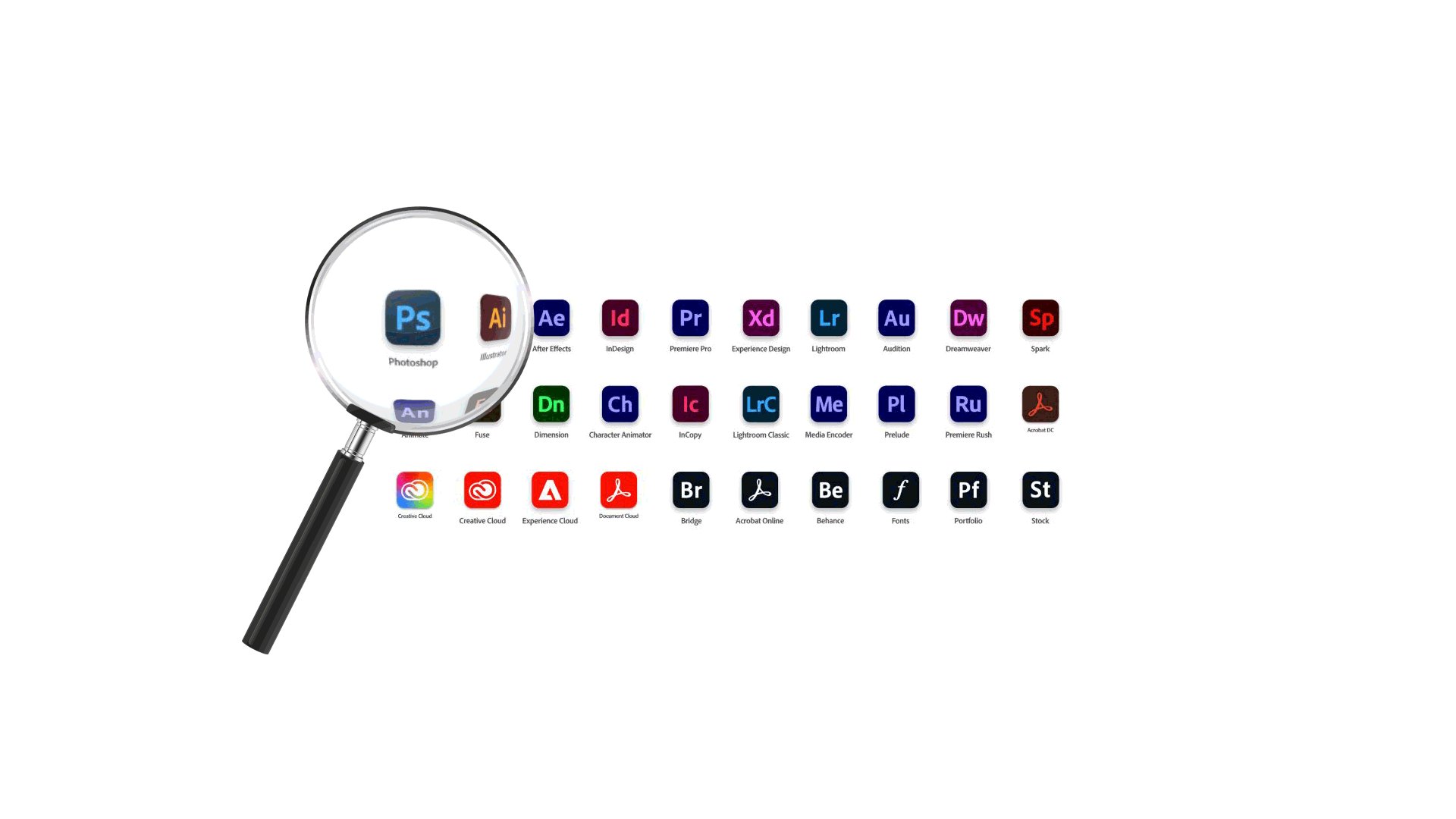
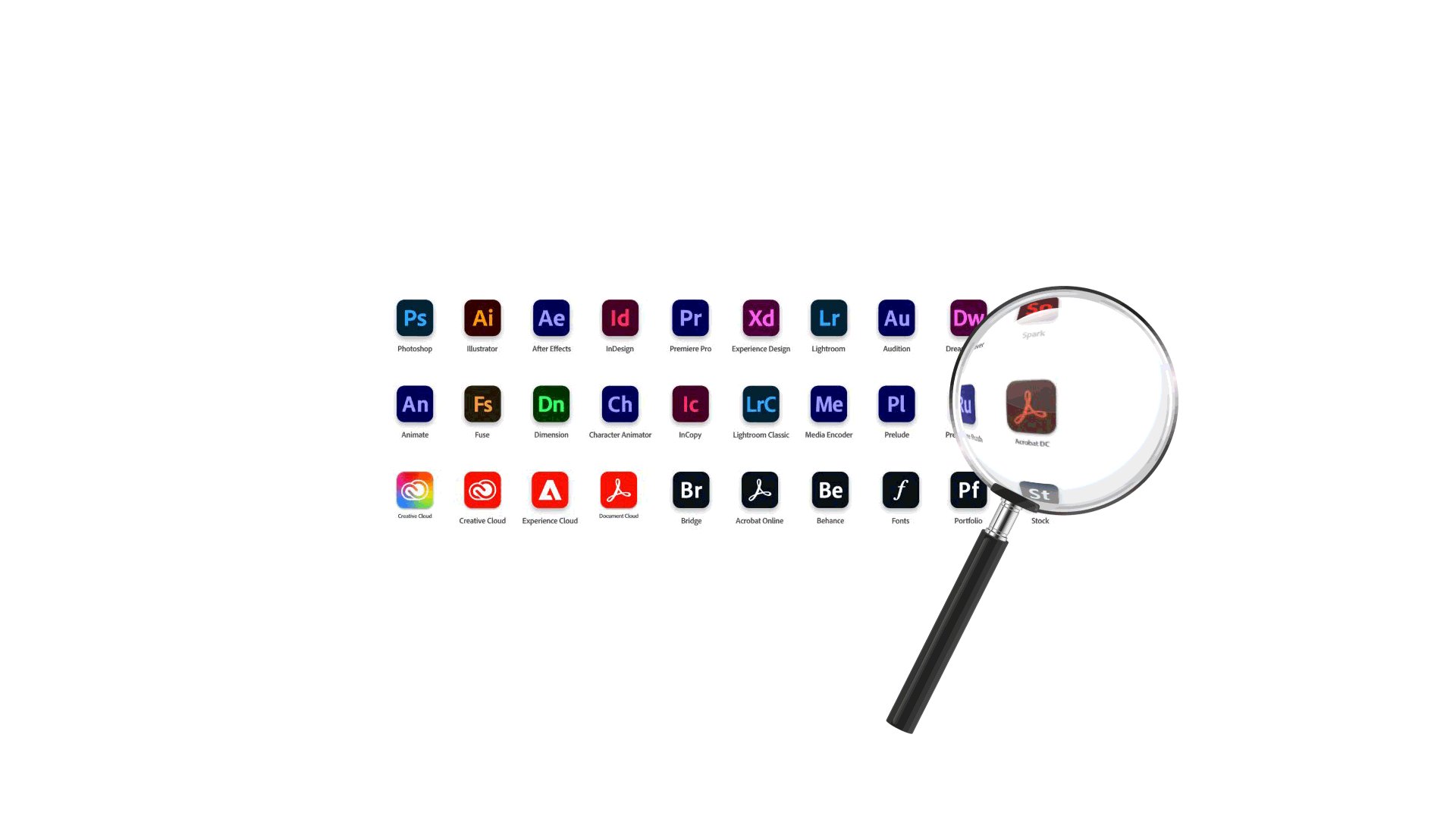
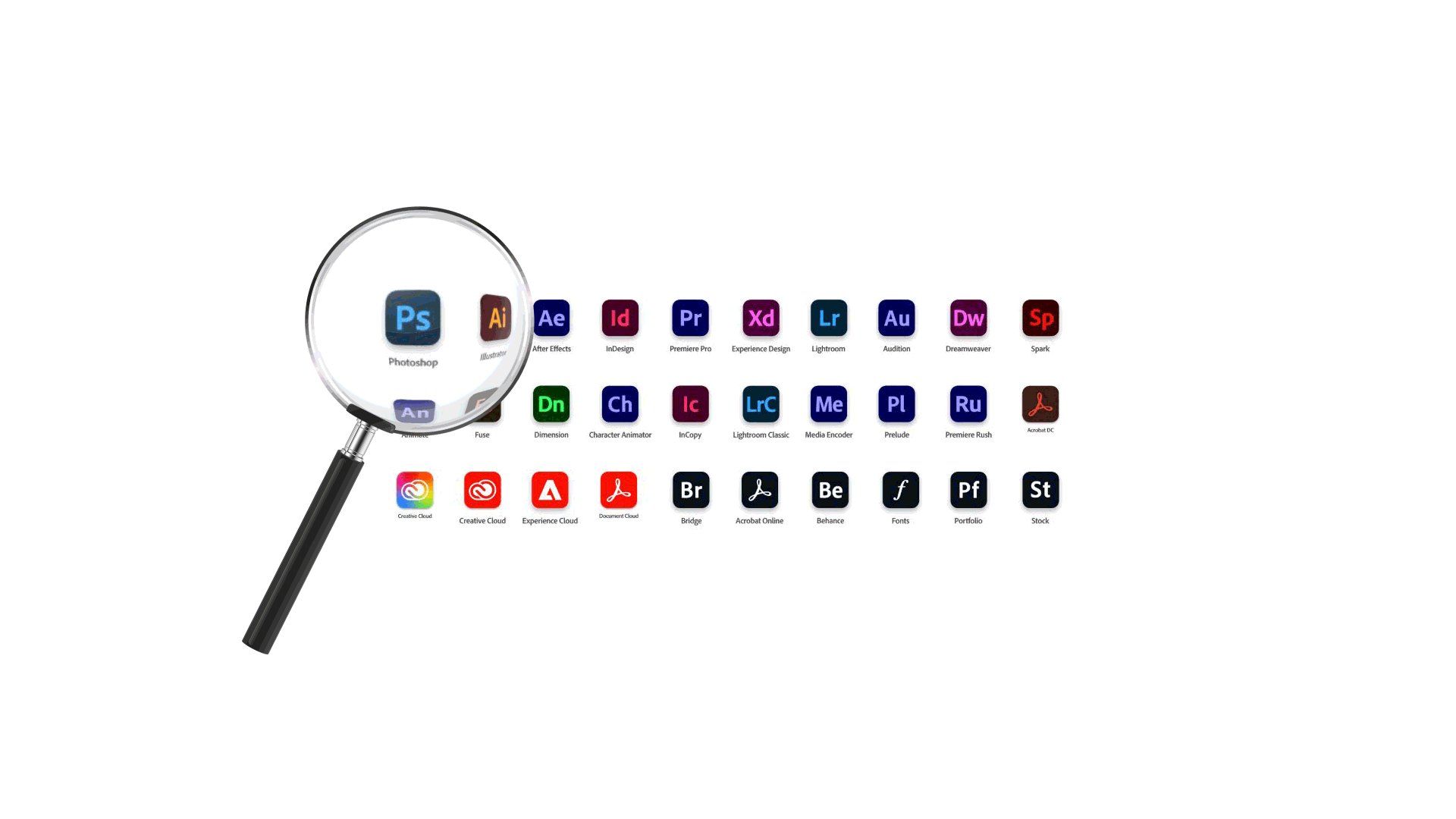
최종 완성본 입니다.
Bulge 효과를 사용할 때 참고해서 작업해보시면 좋을 것 같습니다.
여기까지~ 끝!
'Adobe 프로그램 정복기 > After Effects 에프터이펙트' 카테고리의 다른 글
[에프터이펙트] 키프레임 없이 디졸브 효과 넣기 - Fade in, Fade out (0) 2021.10.15 [AfterEffects] 에프터이펙트 random( ) 표현식으로 (0) 2021.09.19 EP.2 디자인한 자막바 크기 자동 조절되게 만들기 (0) 2021.09.12 EP.1 작업 자동화 시키기 - Expression, ExtendScript (0) 2021.09.08